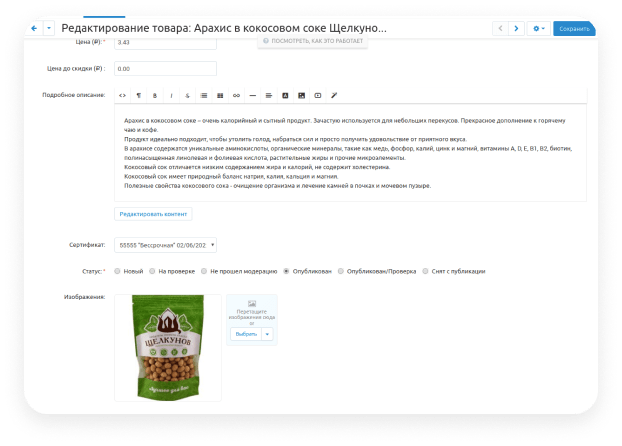
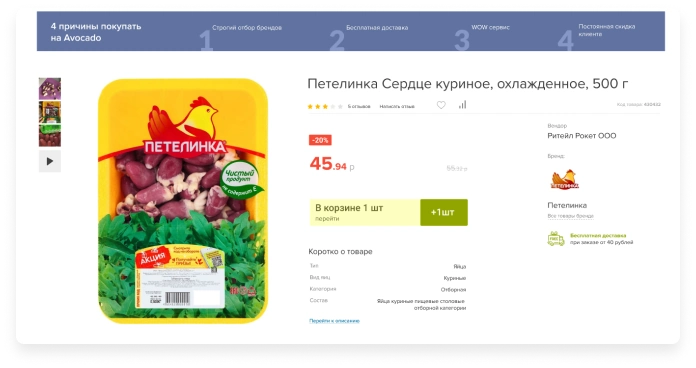
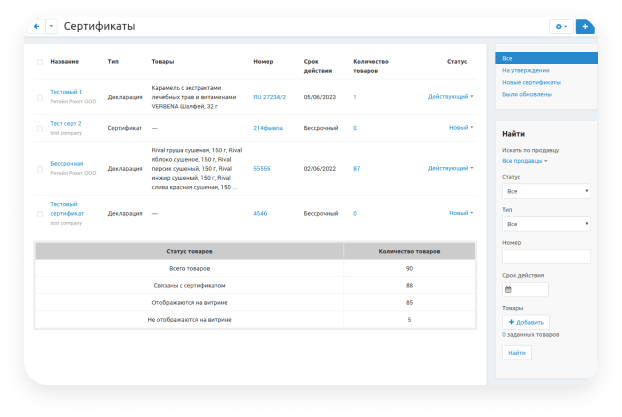
How we implemented that: when placing the products on the marketplace, each supplier must upload a scan of their quality certificate and indicate its validity period, otherwise the products will not even go for moderation.
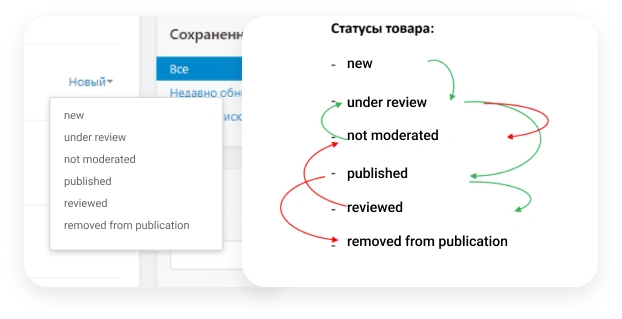
If everything is fine with the certificate and the moderator confirms it, then the product goes to the storefront. When a quality certificate expires, the vendor receives an automatic notification asking them to upload a new certificate. If this is not done, the product will be unavailable for order and will disappear from the storefront.